Introduction
This article will show you how to setup a new page and how to add that page as a link to the arrow button on the homepage.
This article describes the following steps:
Part 1
Create the new page notice
The first step is to create a new page. To do this, ensure you are already logged into your website.
- In the top toolbar, click in Dashboard
- On the left hand side menu, select ‘Pages’ then ‘Add New Page’
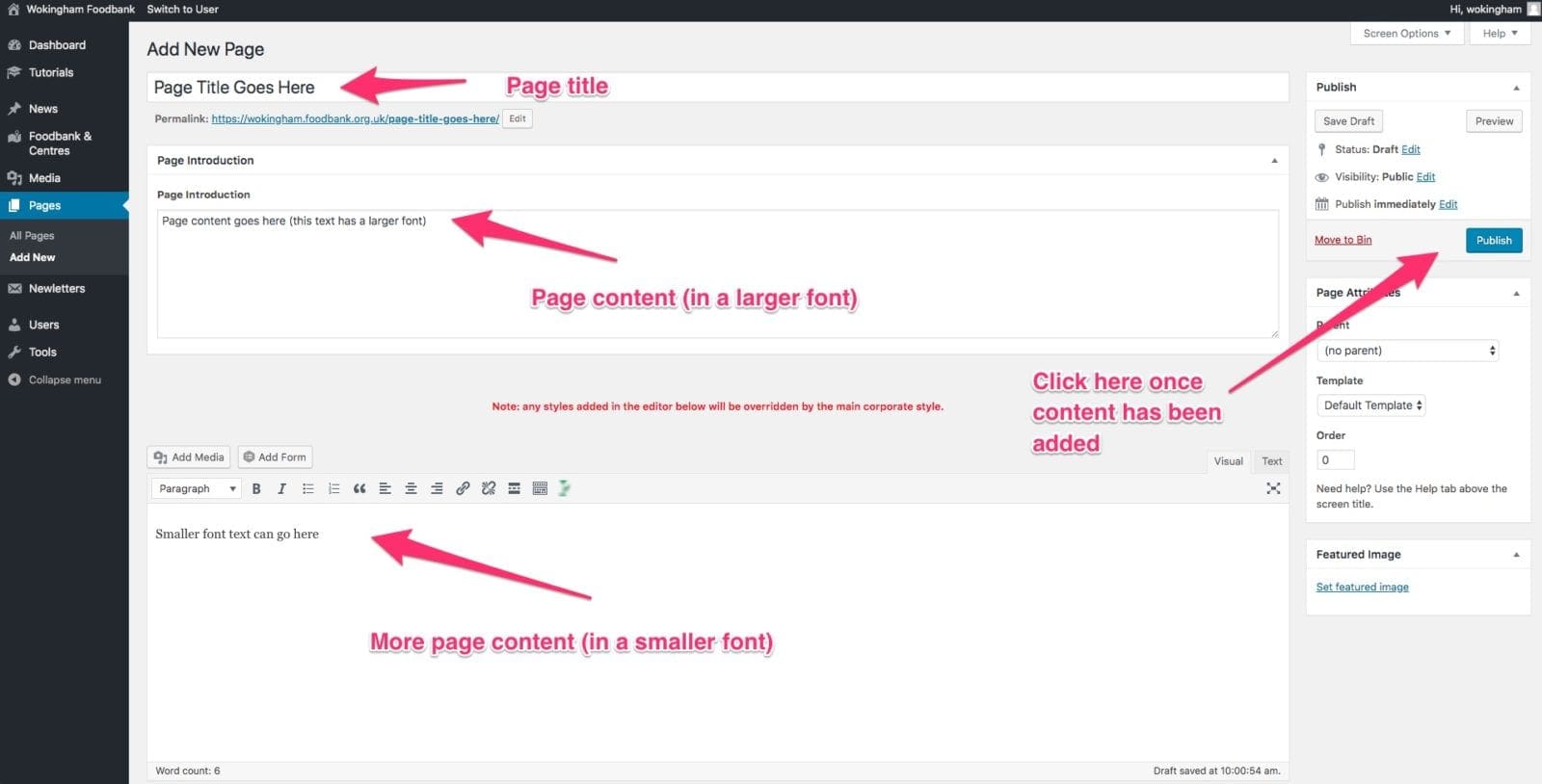
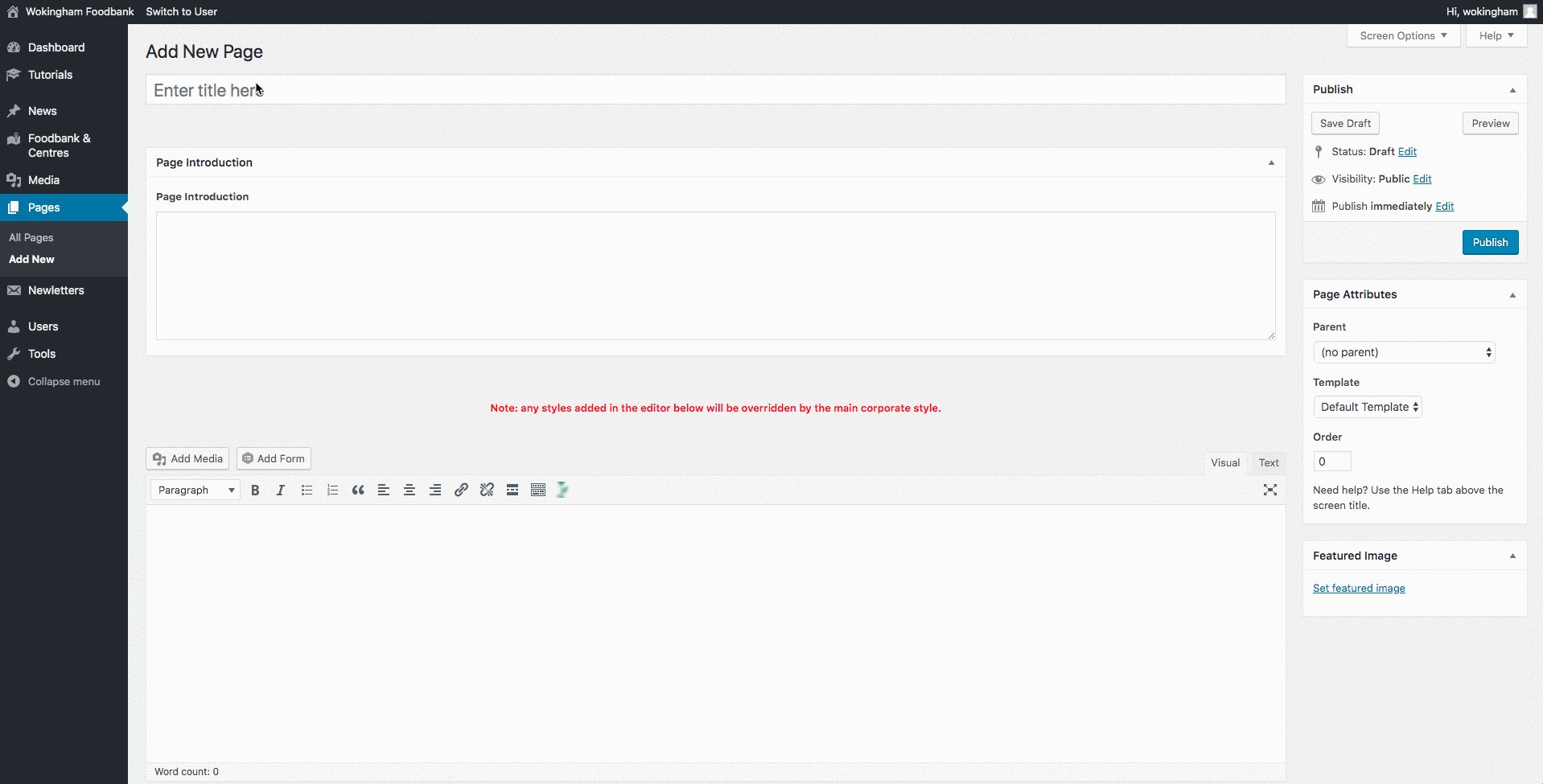
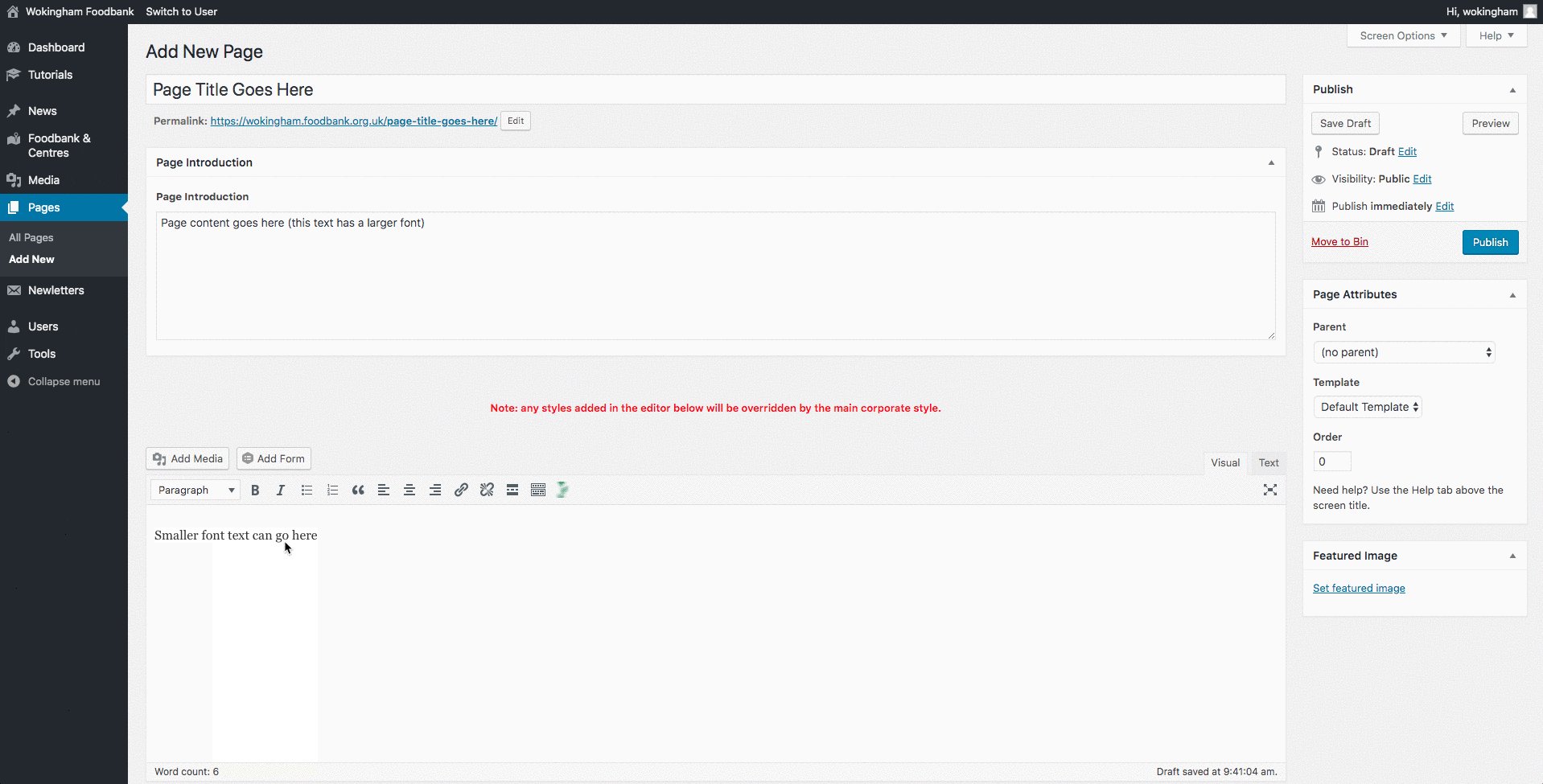
- You will then see a blank page where you can enter:
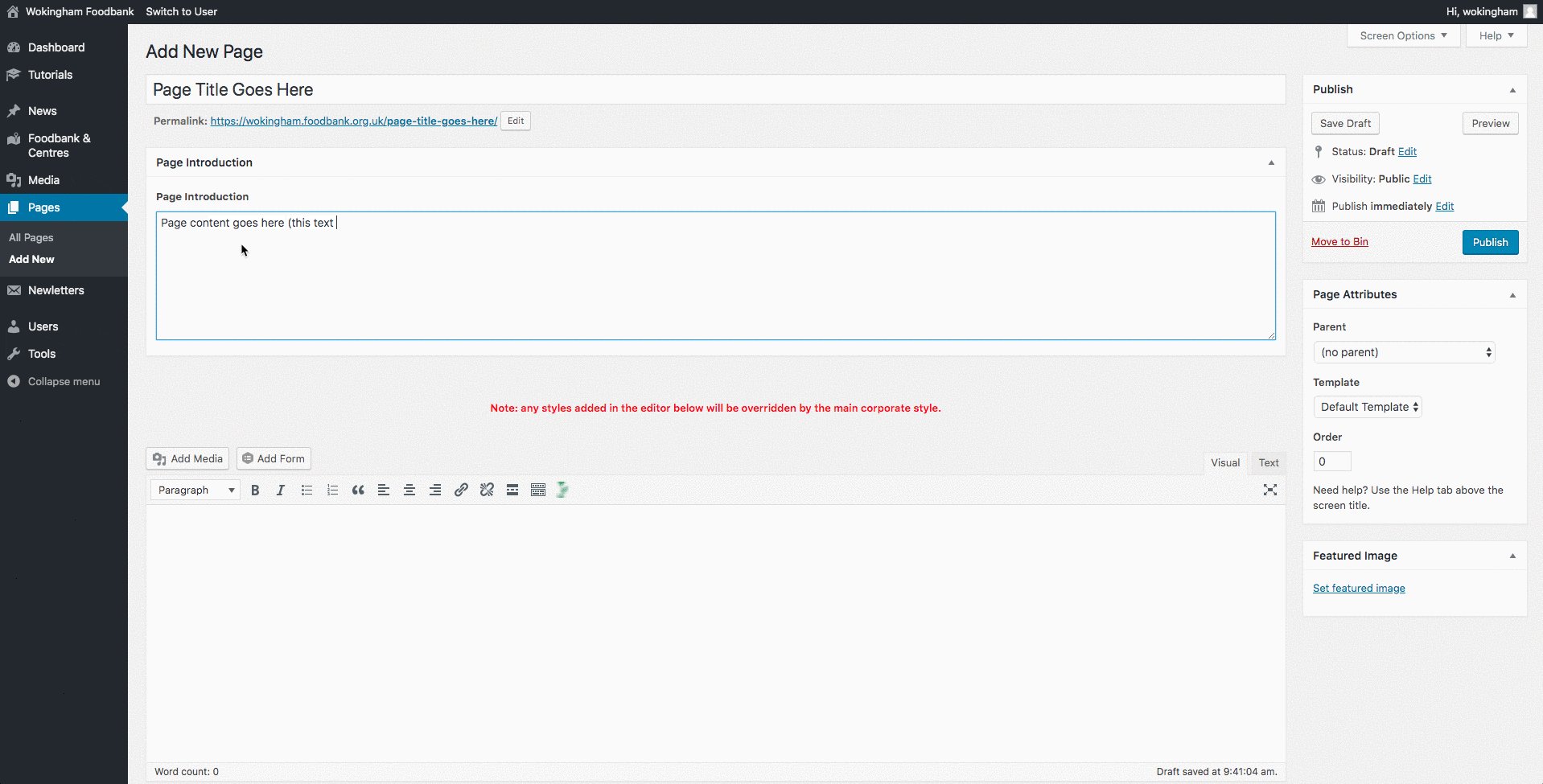
- The page title
- Page content (in a larger font)
- More page content (in a smaller font)
- Once the content has been added, click on ‘Publish’ in the right hand side area
- The page is now ready and accessible.
Part 2
Add page to the homepage arrow button
Now that the page has been created, we can link it to the homepage arrow button. To do this, again, ensure you are logged into the website.
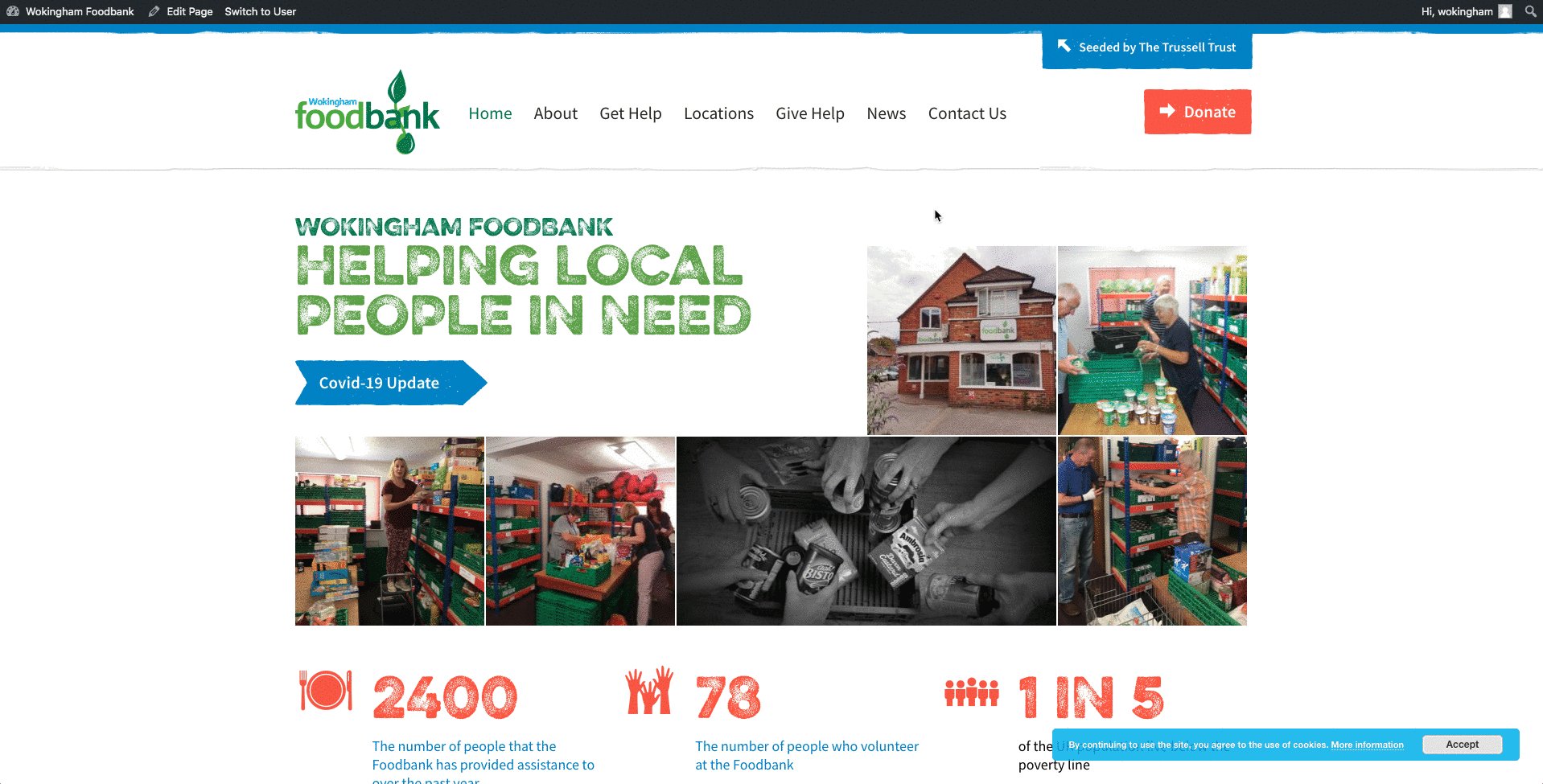
- Go to the homepage and within the top toolbar click on ‘Edit Page’
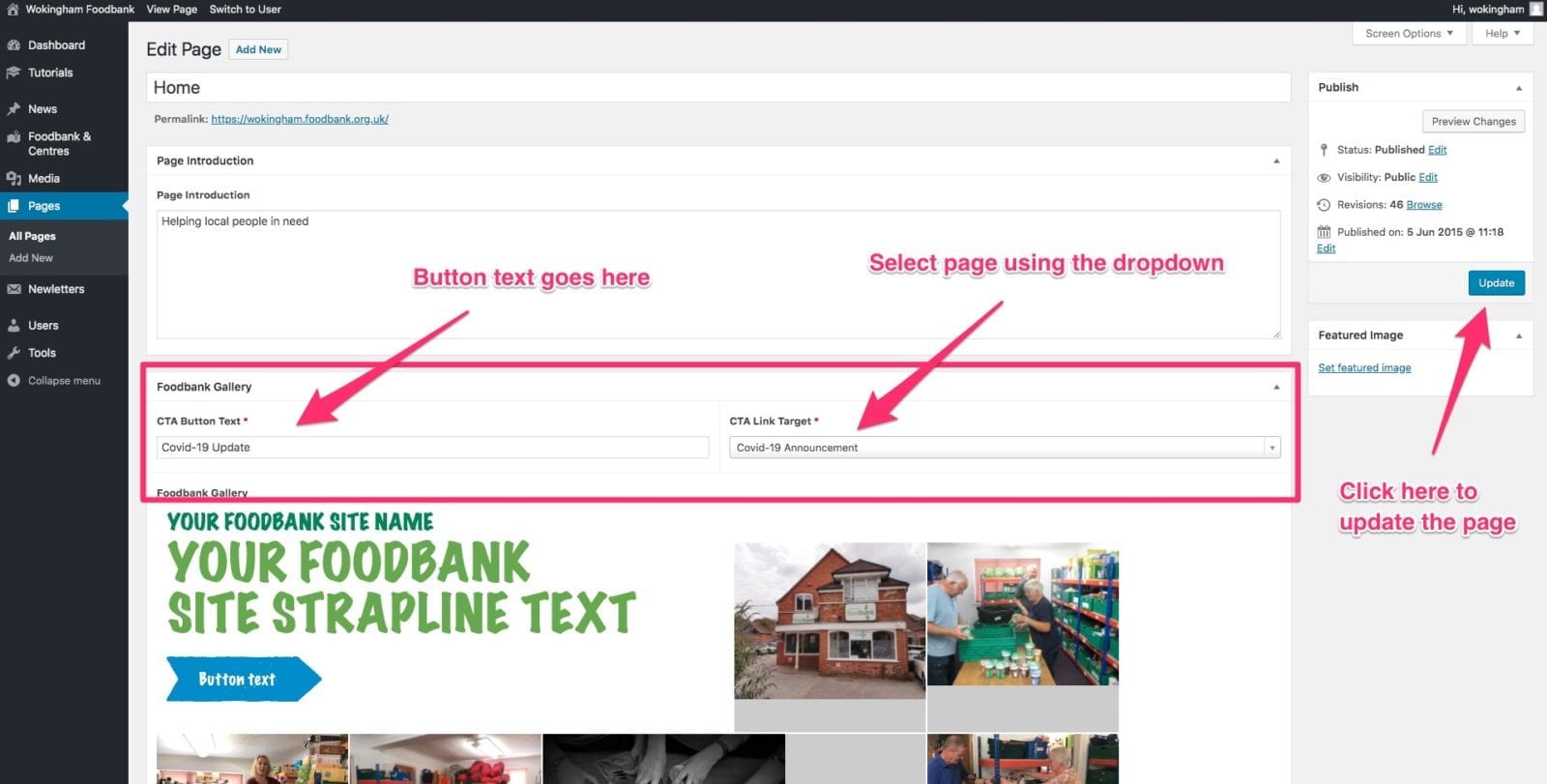
- There will be a section called ‘Foodbank Gallery’. Within that section, you will see two fields concerning the arrow button:
- CTA Button Text – this is the text for the button (please note, it has a 15 character limit)
- CTA Link Target – this is a dropdown of all the pages in the site, you can search for the newly created page
- Once the above has been updated, click on ‘Update’ in the right hand side area
- The homepage arrow button has now been successfully updated.